Navigation
Top navigation
The top navigation entries can be modified in packages/gatsby-theme-docs/src/data/top-menu.yaml.
Here is an example of top-menu structure:
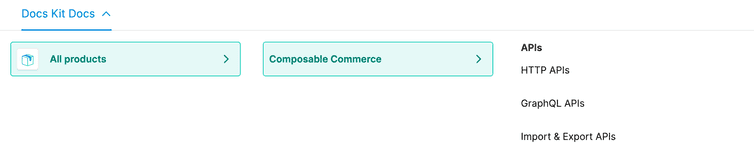
- menu-title: All productsicon: packageitems:- title: Composable Commerceitems:- label: APIsitems:- title: HTTP APIshref: /views/empty- title: GraphQL APIshref: /views/empty- title: Import & Export APIshref: /views/empty

Top menu supports a nesting of up to 3 levels.
First level can have the following attribute:
menu-title: The title texticon: a string referencing an existing lord-icon iconhref: if the menu item is a direct link to a page, href should contain the url of the pageitems: if the menu item contains sub-items, this property should contain the list of sub items
Second and third levels can have the following attrinutes
title: The title texthref: if the menu item is a direct link to a page, href should contain the url of the pageitems: if the menu item contains sub-items, this property should contain the list of sub itemslabel: If defined with a childitemsproperty. It will display a list of items under a bold text label
Note
In each column, expandable items are automatically displayed as first items followed by the non expandable ones (direct link), regardless of how they are defined in the top-menu.yaml file.
Children items of a label must be all direct links, we don't support expandable items as label children.
Top menu also supports items to appear in the bottom area of the menu. Bottom items don't support any nesting.
Bottom area items can have the following attrinutes
footer-title: The title texticon: a string referencing an existing lord-icon iconhref: if the menu item is a direct link to a page, href should contain the url of the page
Side navigation
The left-hand navigation allows you to navigate different pages in the microsite, while the right-hand navigation allows you to navigate within a page. You can organize the pages shown in the left-hand navigation in /src/data/navigation.yaml.
Left-hand navigation supports up to three levels of nesting, meaning that you can define Chapters containing either pages or Subchapters. This is an example of how a 3 levels navigation is structured in the navigation.yaml file:
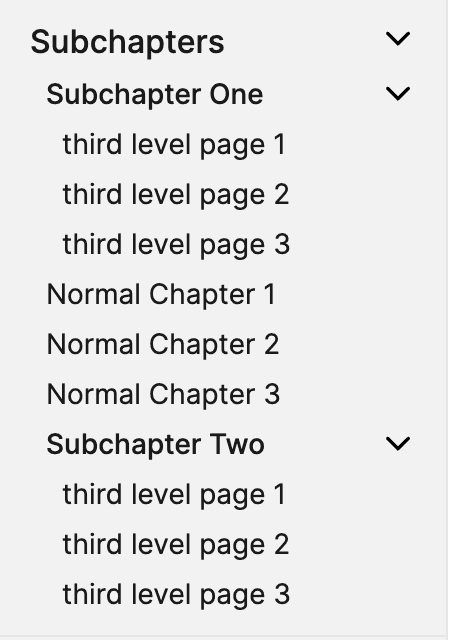
- chapter-title: Subchapterspages:- title: Subchapter Onepages:- title: third level page 1path: /empty-pages/empty-page-five- title: third level page 2path: /empty-pages/empty-page-six- title: third level page 3path: /empty-pages/empty-page-seven- title: Normal Chapter 1path: /empty-pages/empty-page-twelve- title: Normal Chapter 2path: /empty-pages/empty-page-thirteen- title: Normal Chapter 3path: /empty-pages/empty-page-fourteen- title: Subchapter Twopages:- title: third level page 1path: /empty-pages/empty-page-nine- title: third level page 2path: /empty-pages/empty-page-ten- title: third level page 3path: /empty-pages/empty-page-eleven
The above configuration will generate the following menu layout:
Footer navigation
The footer navigation entries can be modified in packages/gatsby-theme-docs/src/data/footer.yaml.
Here is an example of the footer structure:
- menu-title: Documentationitems:- label: Docs Kit Docshref: /../documentation- menu-title: Test Sitesitems:- label: Docs Smoke Testhref: /../docs-smoke-test- label: API Docs Smoke Testhref: /../api-docs-smoke-test- label: Self-learning Smoke Testhref: /../self-learning-smoke-test- menu-title: Product with long titleitems:- label: Getting startedhref: /- label: APIshref: /
You can also adjust the links below the footer in packages/gatsby-theme-docs/src/data/footer-links.yaml.
Example:
- label: Privacy Policyhref: https://commercetools.com/privacy- label: Cookieshref: https://commercetools.com/privacy#1.2- label: Imprinthref: https://commercetools.com/imprint
Child section navigation
As the name suggests, it is a navigator within a section that is used to shorten the right-hand navigation. It condenses headings (from level 3 to 6) and displays them within this section, rather than the right-hand navigation. Hierarchy can be represented by adding additional #. It supports one level of hierarchy inside the child section navigator. Deeper nesting is not recommended and rendered as the second level.
This is the syntax <ChildSectionsNav parent="a-section-slug" /> to add the navigation.
<ChildSectionsNav parent="child-section-example" /> is rendered as shown here.
At commercetools, we typically use the child section navigation in Representations and Update Actions of resource pages. As the list can be long in some cases, use navLevels and set to 2 in the frontmatter of the MDX file. This displays only upto level 2 headings in the right-hand index navigation of the page.